一、最高權限進入。
二、名稱:社群管理,即可管理子網頁。
擁抱改變-觀念轉換
■數位移民
「數位移民」使用email及電話,使用文字溝通、喜歡人群,雖然也使用網路,但大部分接觸的都還是實體。
■數位原住民
「數位原住民」出生年代大致以1980年代為分水嶺,一出生就活在有電腦、有網路的環境中,學習用google .交友用facebook....,他們有新的思維及行為模式,成為新一代的「人種」,跟屬於「數位移民」的老師和父母,有著不一樣的價值觀和道德觀。當「數位移民」的老師遇上「數位原住民」的學生,如何把網路科技運用在教育? 要考驗老師是否能熱情擁抱改變
■數位工具的迷思
「我認為我們不能依靠任何數位、網路工具」,或者說,不是我(們)依靠數位工具,而是「數位工具依靠我(們)」。是我們賦予這些工具靈魂,讓他們成為實用,沒有我(們),這些數位工具完全沒有意義,但沒有這些(某些)工具,我(們)依然可以找到完成事情的方法。
工具,用的順手就好,工具的選擇並非是絕對的,工具只是工具,其作用只是輔助,瞭解自己的需求,選擇用的順手才是該注意的,因為並不是是每個人拿到神器都可有如神助,講者千萬不要有工具迷思。
引用資料
數位時代 http://www.bnext.com.tw/article/view/id/31547
網路時代作業系統-瀏覽器
■瀏覽器的發展歷史及趨勢
http://technews.tw/2016/05/07/browser-wars/
http://evolutionofweb.appspot.com/
雲端
■雲端應用程式
實作1-課本範例-雲端應用程式
線上轉檔
將PDF轉成DOCX檔案格式:https://www.online-convert.com/
影音轉檔:https://www.online-convert.com/
線上掃毒:
Google公司旗下的掃毒服務網站:https://www.virustotal.com/gui/home/upload
Hybrid Analysis:https://www.hybrid-analysis.com/
線上繪圖:
(1)draw.io:https://app.diagrams.net/
(2)Sketchpad:https://sketch.io/sketchpad/
線上排版:
(1)FotoJet:https://www.fotojet.com/tw/
(2)Canva:https://www.canva.com/zh_tw/create/posters/
實作2-雲端應用程式-影像處理
http://ms2.ctjh.ntpc.edu.tw/~luti/104-2-mulmedia-week009-1.htm
實作3-雲端應用程式-影音處理
https://www.youtube.com/?hl=zh-TW&gl=TW
https://support.google.com/youtube/answer/183851?hl=zh-Hant
實作4-其他雲端應用程式
雲端運算概念
■雲端運算的意義
"Cloud"是Ramnath K. Chellappa教授以抽象、簡單的方式比喻複雜的網路架構。電腦流程圖中,網際網路常以雲狀圖案來表示,因此形象類比演推為雲端運算。究竟什麼是雲端運算技術? 「簡單的說,就是把所有的資料全部丟到網路上處理!」「雲」即是網際網路(Interent);「端」則是指使用者端(Client)。
■雲端運算的特性
Google認為雲端運算具有以下的特性:
數據存在雲端:資料不放在單機。
軟體存在雲端:軟體的提供方式改變,連上internet即可使用,例如:Google Doc。
基於公開的標準協定:Open source project 例如:Linux、Ajax、LAMP。
任何裝置都可以連上雲端: 例如:Mobile Device, Cellular phone、Pad、Notebook。
■雲端優點
同步.合作.分享
■雲端安全性
資料引用ICST
■參考網站
實作5-資訊安全概論
教育雲
■教育雲作法
「教育雲」的作法,是建立擴展性的雲端運算技術平台,初步做法是將課程、教學和評量相關資料存放在雲端,然後透過雲端存取技術,經網路連接到教室內電腦的一套系統,藉助雲端桌面服務的方式,協助教師教學和學生學習。(吳清山教授)
透過教育雲的使用,將會逐步朝向三端發展—即遠端教學、雲端資源與尖端學習。
■教育雲於教學現場之使用
教學者和學習者都使用終端設備,包括平板電腦和電子書包(或如即時反饋器、個人學習裝置等);而雲的部分則負責連結學習者於不同時間點(包括課前、中、後)所需的學習素材與所產生的學習紀錄,以及教學者的教學內容。
教育雲於課程進行時之使用,從教學的角度來看,教育雲在課前可讓老師獲取教學所需資源。
行動學習
■行動學習意義
■行動學習目的
各種雲端服務
實作6-教育系統平台
資訊科技
其他雲端應用
HTML DIV 區塊除了可以用來排板之外,當然還可以用來美化,只要透過簡單的 CSS 樣式設定就能輕鬆變化出許多好看風格的 DIV 區塊,今天我們要來介紹如何替 HTML DIV 增加背景顏色,在這裡我們會使用到的是 CSS 的 background-color 屬性,這個屬性是 CSS 用來設計或修改網頁本身或網頁元素背景顏色用的標準屬性,先來看看基本的語法。
CSS3 opacity 屬性的功能是用來控制網頁元素的透明效果(調整不透明度),早期網頁設計常常會用到許多的透明效果,通常都是透過 png 圖層來製作透明的感覺,現在網頁設計師可以使用 CSS3 opacity 屬性來輕鬆的達到網頁元素不透明度的調整,CSS3 opacity 屬性的語法非常簡單,只需要透過數字的調整,就能呈現出不同的不透明度,進而設計出相當具有現代感的網頁風格,可應用在網頁圖片、DIV 區塊、span 區域、Table 表格 ... 等元素,所有新版的主流瀏覽器都支援 CSS3 opacity 屬性的效果。
HTML Table 表格背景顏色可以用 HTML 傳統的 bgcolor 來設計,有興趣的讀者請參閱《HTML 背景顏色》內容的介紹,另外一種現在比較流行的表格背景顏色設計方式,是採用 CSS 的 background-color 屬性來設計,用法與傳統的 HTML bgcolor 其實很類似,而且可以與整體 css 語法有更好的整合度,新一代的網頁設計主流,為了讓各位能夠看到 HTML bgcolor 的用法以及 CSS background-color 的設計方式,本篇內容將使用這兩種技巧分別做為範例,替 HTML 設計表格背景顏色,若您未來要使用 HTML5 做網頁設計,建議使用 CSS 語法。
| 紅色的表格欄位背景顏色 | 黃色的表格欄位背景顏色 | 藍色的表格欄位背景顏色 |
| 紅色的表格欄位背景顏色 | 黃色的表格欄位背景顏色 | 藍色的表格欄位背景顏色 |
利用 Google Drive 雲端硬碟架設 HTML 網頁 | 操作教學
步驟一:登入Google雲端硬碟並建立一個存放網頁的資料夾 ,點擊《新增》→ 《資料夾》。P.S 雲端資料夾名稱使用者可自行定義,範例將其命名為 Myweb。
步驟二:將網頁的HTML & JavaScript…等檔案上傳至此雲端資料夾內,並對資料夾點擊滑鼠右鍵,接著在出現的選單中選擇「共用」→「 變更」。

步驟三:將權限由「限制」更改為「知道連結的使用者」。

步驟四:前往 DriveToWeb 並選擇 Google Driver 或 One Driver 的雲端硬碟來當作網頁空間使用。以下將使用 Google Drive 雲端空間來當作教學範例。
步驟五:登入剛剛有上傳 HTML 網頁資料到雲端的 Google 帳號。
步驟六:點擊「允許」並授權給 DriveToWeb。
步驟七:完成授權後就能在頁面中看到網頁空間的超連結網址,只要將這個連結分享給親朋好友或客戶,他們就可以看到剛剛您所製作的網頁了。備註:如果網頁中沒有出現超連結,有可能是您雲端共用的權限沒有開啟成功,請返回到第二步驟來開啟共用。
前往觀看 → 架設HTML網站使用Google Drive雲端硬碟
HTML5 是 HTML 最新的修訂版本,由全球資訊網協會 (W3C) 於 2014 年 10 月完成標準制定,HTML5 在目前主流的瀏覽器幾乎都有支援了。
常聽到的 HTML5 其實是廣義的包括 HTML、JavaScript 和 CSS 在內的一套新技術組合!
HTML5 帶來很多新的應用:
HTML5 還有很多面向的新功能,這邊只給大家一個大方向概念,本篇文章目的並不是要詳細介紹完整的 HTML5 喔。
(一) URL 網址
什麼是 URL 網址 IP ? 網域 Domain 中文 意思是什麼?—-URL,完整名稱是 Uniform Resource Locator ,如果從英文直接翻譯成中文是 “統一資源定位器“,正確的中文學術名詞是網域名稱 (Domain name),而白話的說法,就是網站地址,大家常講的網址。網址就像是每個人家裡的地址一樣,要知道對方正確的地址,才能夠到達對方的位置都會網域(Metropolitan Area Network,MAN)指大型的計算機網路,屬於IEEE802.6標準,是介於LAN和WAN之間能傳輸語音與資料的公用網路。MAN是改進LAN(區域網路)中的傳輸媒介,擴大區域網路的範圍,達到包含一個大學校園、城市或都會區。它是較大型的區域網路,需要的成本較高,但可以提供更快的傳輸速率。
(二)HTTP超文本傳輸協定(英語:HyperText Transfer Protocol,縮寫:HTTP)是一種用於分佈式、協作式和超媒體訊息系統的應用層協定。
(三)動態伺服器網頁(英文:Active Server Pages,簡稱ASP),是由微軟公司開發的伺服器端執行的指令碼平台,它被Windows下Internet Information Services (IIS)的程式所管理。
win10看不到網路上的電腦
家里有2台電腦,成功設定區內網路芳鄰的文件夾,但是!兩部電腦互相都看不到共用資料件,Windows 10 網路上的芳鄰(My Network Places)看不到其他電腦的共用文件(共享文件)。
當時設定共用文件後,在網路(網絡)的位置,沒有看到共用網路文件。 請看圖片▼
經研究一番,發現 Windows 的 SMB 功能沒有開啟。
請看此解決:
1. 前往Win控制台,選擇「程式和功能」位置 請看圖片▼
2. 進入後,按側邊的「開啟或關閉 Windows 功能」欄位 請看圖片▼
3. 彈出Windows 功能視窗,點擊「SMB 1.0/CIFS 檔案共用支援」欄柵,然後”勾選“3個SMB 1.0/CIFS Automatic Removal(自動移除)、SMB 1.0/CIFS 用戶端、SMB 1.0/CIFS 伺服器 請看圖片▼
4. 功能變更完畢,Win要求,重新啟動電腦 請看圖片▼
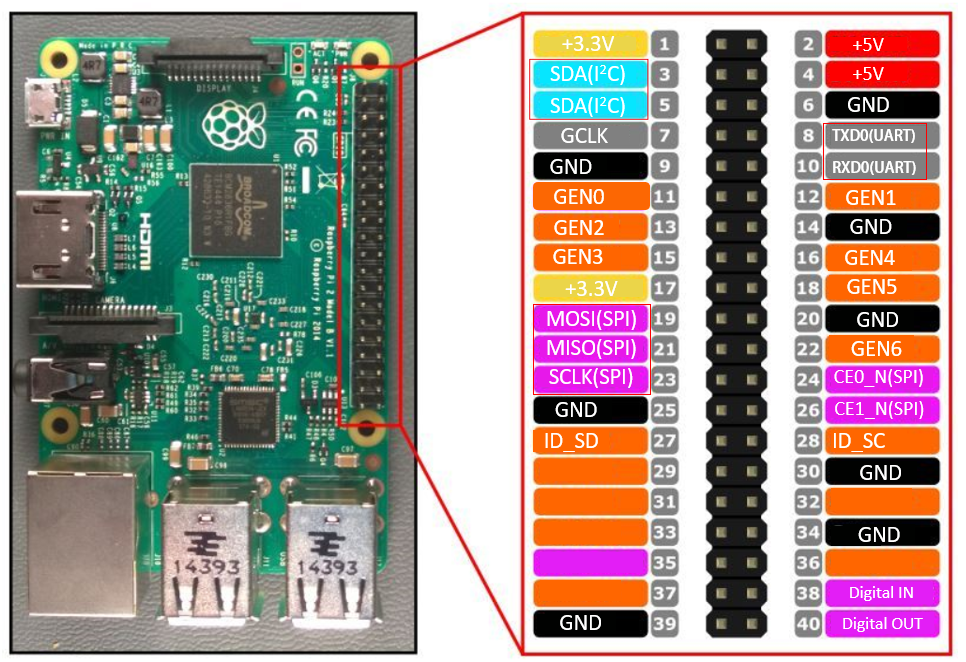
1.簡介:
GPIO接腳(General Purpose Input/Output Pins)位於樹莓派的上方,兩排共40個接腳用來連接胃部的電子電路或是感測器(sensor),我們就是利用這接接腳進行硬體控制,讓樹莓派控制監控外部的世界。
2.接腳說明:
下圖中GPIO接腳使用位置編號1-40,接腳位置6、9、14、20、25、30、34、39是GND接地,位置2、4是5V,位置1、17是3.3V,位置8、10為UART(Universial Asynchronous Receiver/Transmitter)這是序列埠通訊使用接腳,位置19、21、23是序列埠介面SPI(Serial Interface Bus)可以使用這些接腳進行通訊,位置3、5是用來連接支援I2C(Inter-Integrated Circuit)通訊協定模組或是裝置,位置27、28是用來支援HAT(Hardware Attached to Top)擴充版的EEPROM進行通訊
(參考:https://atceiling.blogspot.com/2014/01/raspberry-pigpio.html )
3.GPIO模組
樹莓派GPIO接腳的控制語言有Python、Java、C,而我們是使用Python進行控制Python必須使用Rpi.GPIO函式庫來控制GPIO接腳,這個套件模組不適用於Real-time或要求比較高的應用程 式,因為無法預測Python何時要忙碌,也由於需要Linux核心才能運作,較不適合即時或要求較高的程式。
4.安裝函式庫
[安裝RPi.GPIO]
sudo apt-get install python-dev
wget https://pypi.python.org/packages/source/R/RPi.GPIO/RPi.GPIO-0.5.4.tar.gz
tar xvzf RPi.GPIO-0.5.4.tar.gz
cd RPi.GPIO-0.5.4
sudo python setup.py install
結語:將GPIO介紹完了也將函式庫安裝完畢那麼明天就要準備開始實作囉!
由於現在有太多新名詞被翻出來「重用」,以及台灣人普遍對於「資訊服務」似乎抱著一種懷疑不信任的態度,所以特別撰寫這篇短文,用最簡單的方式來介紹「雲端服務」,破除企業用戶與一般使用者的常見迷思!
閱讀時間: 2 ~ 3 分鐘
此篇的「雲端服務」主要是指「軟體即服務」SaaS(Software As A Service)「雲端」雖然是近幾年才火紅的炫詞,但其實當網際網路出現時,雲端就已經算是存在了,但為何我們「現在」才大談雲端運算與服務呢?因為:
雲端服務是多種「技術」與「商業需求」結合的必然結果,缺一不可。
就像你現在不可能回頭用 2.5G(85.6 kb)的行動上網了,幾乎所有人都已經是 4G(75 Mbps)技術的用戶了。(差距大約是 1000 倍)
如果我們的技術停留在 2.5G 那就不可能有直播與影音串流服務,因為速度不夠;如果社會上沒有這個需求,那麼直播與影音串流也不會出現。
因此,在網路基礎設施整體提升、移動化辦公,有網路的地方就有商業的趨勢下,讓部分企業市場開始意識到「在雲服務的協助下,才能讓運作效能提升數個層級」。
從最初的 CRM(客戶關係管理)、銷售管理、客服管理、專案管理、通訊協作類、進銷存貨、財務類……等等,幾乎包含了企業市場「衣食住行」的所有需求。
簡單來說,「雲」只不過是個想像出來的抽象形容詞,關鍵還是「技術與需求」,一句話總結:雲端服務(Cloud Service)是結合雲端運算(Cloud Computing)、雲端儲存(Cloud Storage)、網路連線,與商業需求的新時代網際網路服務。
“End of Software.” – Salesforce.
「這是套裝買斷軟體的終結」
因為現在的雲端技術,已經可以讓使用者在體驗上,達到與過去安裝在 Windows 或 macOS 作業系統上的應用軟體一樣順暢,甚至更容易維護(軟體安裝與版本更新),只要上網登入網站,就能跨平台跨裝置操作。
無論是技術面或者成本效益,雲端服務都已經來到了最佳的時間點。
我能理解,部分企業與使用者,因為過去習慣了套裝軟體與傳統的工作思維,即便想引入雲端服務,卻有著一些疑惑。
沒關係!就讓我試著點出常見的迷思,讓你們不用找資料找得這麼累!
大部分的雲端服務是採取訂閱制付費,無論 Office 365(微軟也從過去套裝買斷軟體進入雲端訂閱服務),Adobe Creative Cloud,還是企業通訊協作工具 JANDI 都是每月付費的模式,從帳面來看,每個月多了一筆支出?
但是,實際上這根本是請了一個超廉價的超強員工!因為透過「訂閱式服務」你將省去維修與更新費用,雲端服務確保你永遠都在最穩定、最快速的最新版本。
只要連上服務,就直接幫你更新維護,公司不需要一段時間就要請個工程師到公司進行維護,訂閱式付費,用不到一個員工的價格,解決一個部門才能解決的問題,甚至讓軟體保持在最新、最高效,最穩定的情況下,也不用擔心買到了盜版軟體。
等等!你還記得去年的 Windows 勒索病毒 嗎?
那正是多數使用者未更新軟體,沒有升級系統去修補漏洞的結果。一方面,訂閱式也大量減少閒置資源,大部分的 SaaS 服務是按照「用量」收費。這概念就像是如果你一個月用不到 10GB 的流量,就不必去買上網吃到飽。付費的機制會跟著公司的用量而彈性決定,不必再一次買斷買了一堆,然後吃不下,這才是浪費。
看過剛剛的Windows 勒索病毒例子,你不覺得放在你自己的電腦上,或者公司的伺服器更不安全嗎?
市面上的雲端服務工具,大多是用「世界知名且可靠」的資料儲存中心(Amazon Web Services、Microsoft Azure、Google Cloud Platform;例如 JANDI 是用亞馬遜的資料儲存中心,進行加密與永久儲存。)
也就是說,除非這三間公司(Google、微軟、亞馬遜)被攻破或倒閉,不然你的資料是不會有人能看到與讀取的。(但如果真的發生了,相信造成的動盪會比上次的金融海嘯更慘。)
基於現在的網路基礎設施,只要你的電腦不是 Windows 98,都是能順暢運行的(X)
基於瀏覽器的主要好處是「跨裝置、跨平台」,你甚至可以用 iPhone 等智慧型裝置進行操作。
多數的雲端服務也有提供手機 APP 與電腦應用程式的版本,因此不論是不同的電腦作業系統,還是手機裝置的不同,連上服務時,所有公司同仁看到的畫面與內容都會是一致的。
想想當你拿到 Office 2016 的檔案時,但電腦內只有 Office 2013 的狀況?
介面與功能不同就已經夠困擾了,甚至有時候還會出現版本不相容?
這根本是套裝買斷軟體造成的夢魘。
這個問題問的很好,我們在第一點提到了「訂閱式的雲端服務大量降低了企業用戶的維護成本」,所以雲端服務公司的員工組成,比起以往要有大量的業務人員,現在則是更多的工程師與設計師。
然而,因為網路市場的競爭特別激烈,能存活兩年以上的雲端服務,在操作上多半簡單易懂。
另外,除了必須將使用者的體驗設計到非常容易使用之外,提供「即時的線上客服」也成為了雲端公司的必備元素。目的是讓企業用戶,不必在騰出時間請人到公司,「引入試用、教育訓練、購買訂閱、維護更新」,四個流程都能在線上完成!
當然,也有較佛心的雲端服務公司提供了「線下的教育訓練與諮詢服務」,因此「服務商的在地化」也成為企業端選擇服務時的關鍵之一。因為我們不會希望在詢問客服時還要寫英文吧?或者要找真人詢問建議時,他這麼回了一句:「不好意思,你的所在地區不提供教育訓練。」
破除 4 個常見迷思之後,讓我提供幾個「雲端工作情境」給你參考:
擁有許多分公司或分店的組織,異地協作非常困難。但擁有了雲端思維後,工作與溝通變簡單了,不用設置很多主機,資料就能即時同步,不會再因為紙本紀錄下的版本錯亂而疲憊煩躁,雲端技術能讓大家像是在同一地工作,即時同步地瞭解每個分店的狀況。
客戶需要知道訂單的生產狀況、是否已經出貨、物品維修情形……等等。對企業來說,傳統的方式(電話或傳真)提供客戶所需資訊,是非常耗費成本的,而且請一堆業務的話,人力與管理成本更是昂貴。
再來,在資訊系統尚未完善的公司,業務人員不一定能在接到電話後,立刻幫客戶解決問題,可能需要到生產線上詢問作業人員。
若有好的雲端系統,客戶能隨時連上系統取得想要的資訊,公司內部也能即時同步檔案與文件,也因為雲端服務的保密性與資料的永久儲存,保障了資訊安全。(拜託不要用 LINE 了,廣告與朋友的干擾,以及資訊安全問題,並不適合企業內工作使用。)
雲端工作思維,是資訊時代下的必然產物,你不跟上,就是落後了。
不只是節省人力與資訊維護成本,甚至創造更多的產能與時間。