利用 Google Drive 雲端硬碟架設 HTML 網頁 | 操作教學
步驟一:登入Google雲端硬碟並建立一個存放網頁的資料夾 ,點擊《新增》→ 《資料夾》。P.S 雲端資料夾名稱使用者可自行定義,範例將其命名為 Myweb。
步驟二:將網頁的HTML & JavaScript…等檔案上傳至此雲端資料夾內,並對資料夾點擊滑鼠右鍵,接著在出現的選單中選擇「共用」→「 變更」。

步驟三:將權限由「限制」更改為「知道連結的使用者」。

步驟四:前往 DriveToWeb 並選擇 Google Driver 或 One Driver 的雲端硬碟來當作網頁空間使用。以下將使用 Google Drive 雲端空間來當作教學範例。
步驟五:登入剛剛有上傳 HTML 網頁資料到雲端的 Google 帳號。
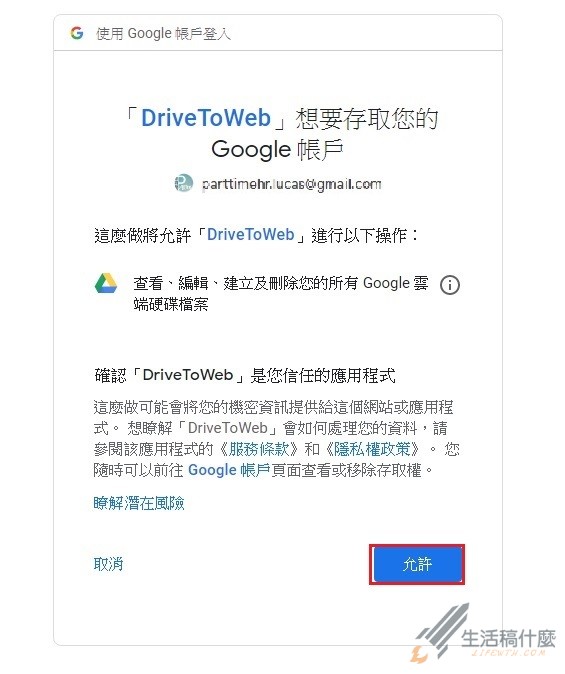
步驟六:點擊「允許」並授權給 DriveToWeb。
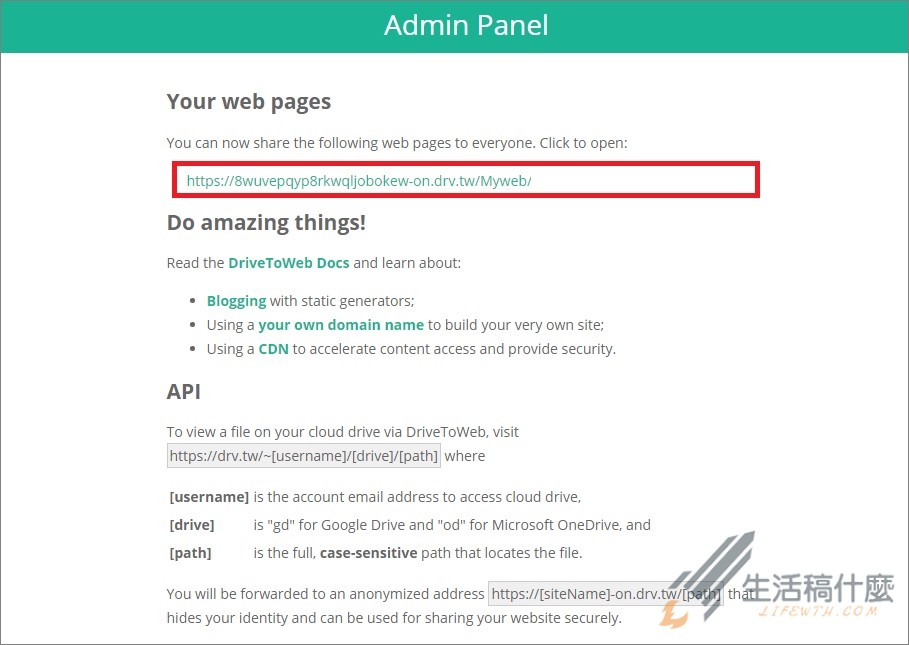
步驟七:完成授權後就能在頁面中看到網頁空間的超連結網址,只要將這個連結分享給親朋好友或客戶,他們就可以看到剛剛您所製作的網頁了。備註:如果網頁中沒有出現超連結,有可能是您雲端共用的權限沒有開啟成功,請返回到第二步驟來開啟共用。
觀看利用雲端硬碟架設的網頁
前往觀看 → 架設HTML網站使用Google Drive雲端硬碟







沒有留言:
張貼留言